PROJECT BRIEF
Working closely with the Product Brand Manager at Eagle Creek, we built a beautiful document to encapsulate the formal product style and design standards to be employed in further product design. It evolved to become an all inclusive manual for inhouse creatives and potential vendors, so that design decisions can be qualified as being “on brand.” Thus the range of products didn't appear to be such a mash-up of individuals pieces, but it worked as a unit and appeared much more uniform, when looked at as a whole collection.
Really fun and exciting to work with such talented people. Looking at the recent collections they’re creating a much more cohesive line of products with a strong sense of identifiable silhouettes and color ways that are unique to the Eagle Creek brand profile.
DESIGN SOLUTIONS
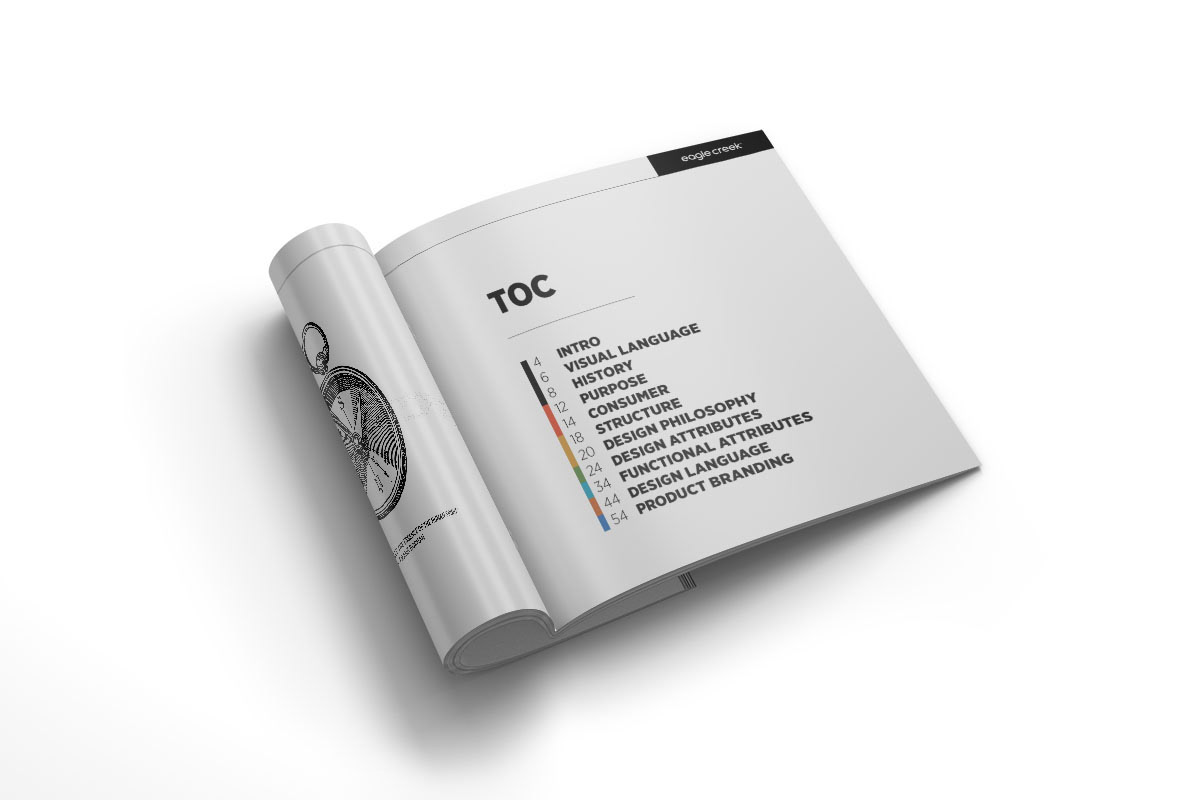
In the following images are a few select spreads from the Eagle Creek Design Manual. Complete with way finding options such as color coded sections and corresponding imagery, suggested brand style standards and descriptive language resulting from the discovery process. The final image, screenshot of the Eagle Creek website, shows the results of the product design team adhering to the standards and the cohesive look obtained.

Table of Contents, page numbers and color codes for sections

Adventure Travel is the overarching theme

Campfire sessions, design philosophy confessions

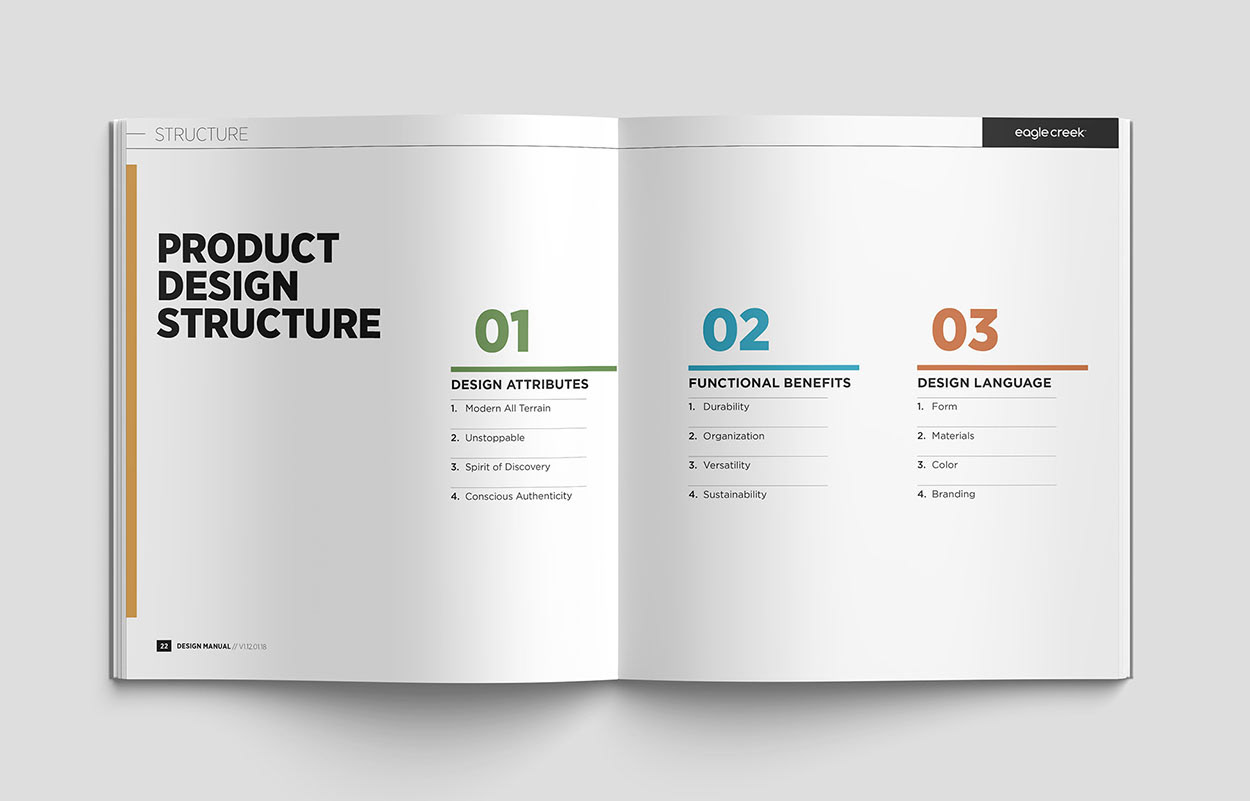
All products should have these elements addressed in some shape or form

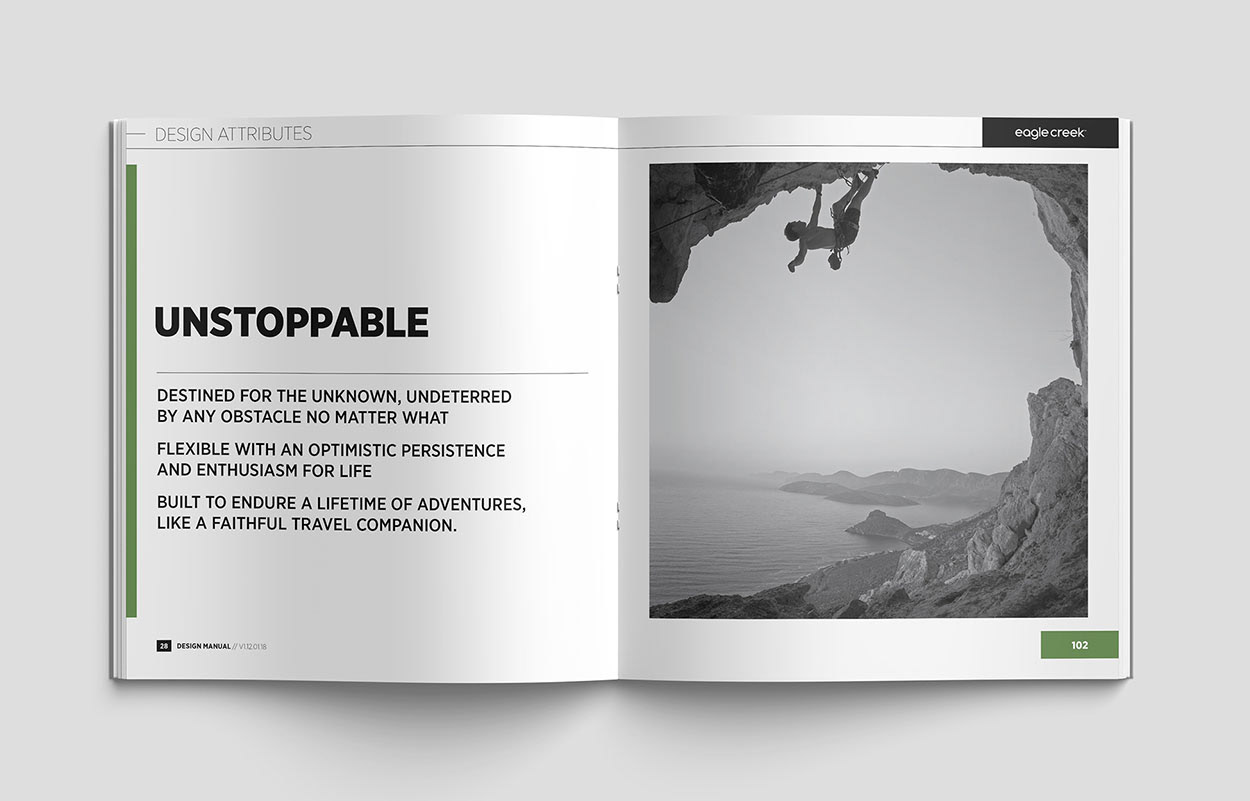
Spread expanding on the idea of unstoppable as it pertains to Eagle Creek

Spread expanding on the idea of versatility in the context of product design

Major sections are separated by color overlay and bold section titles

Fabric selections are displayed in a grid to organize utility and use cases

Explanation of how important it is for designers to consistently use this guide as a manual

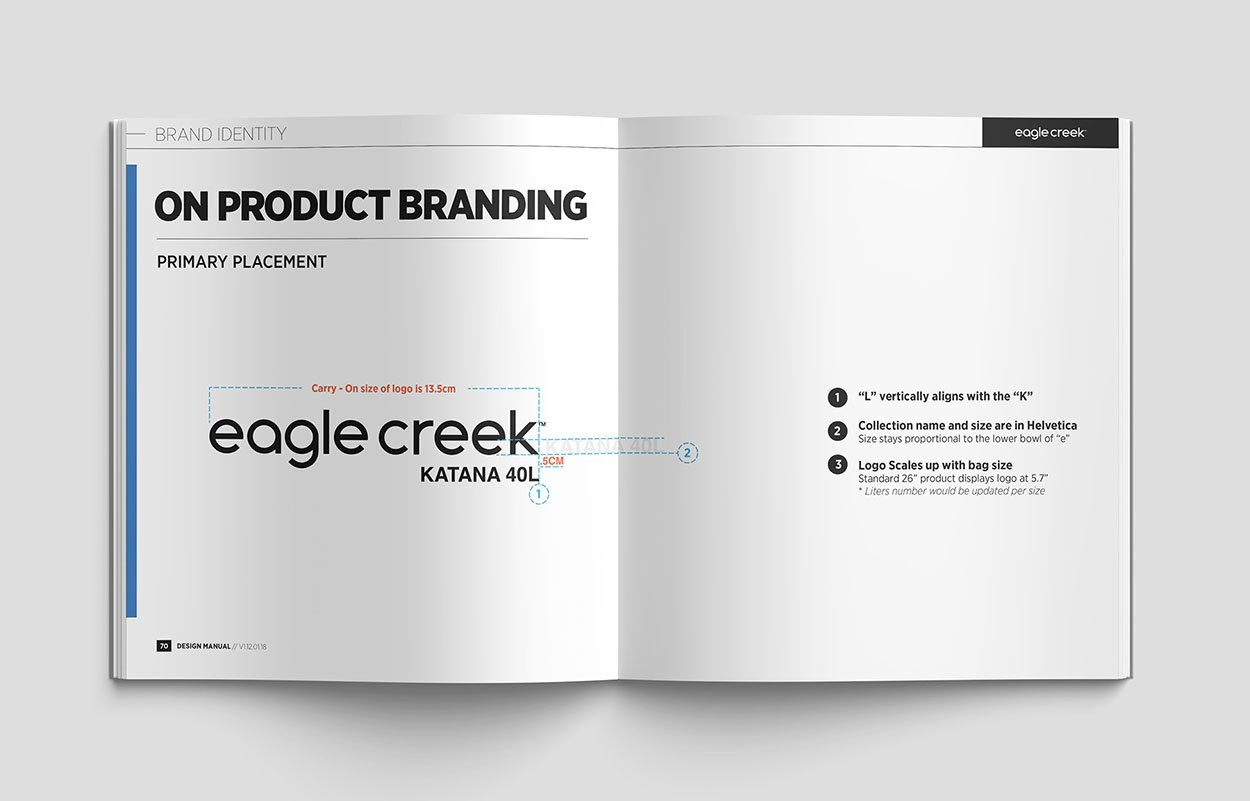
Standards were not in place until this guide was made, the standards are seen on product even today

Example of mood grid graphics display customers, activities and the color palette