PROJECT BRIEF
The ThreeSixty Group acquired the licenses to Sharper Image, FAO Schwarz and Discovery STEM. They were undergoing a complete over haul of the Sharper Image brand and hired me to work through several visual styles based on back and forth conversations with the teams. After the initial preview pages were delivered, which had a few directions of design styles and layout choices, I was brought on the project to flesh out the overall look and produce the 80 page product catalog.
The style choices made for the 2019 catalog served as the basis for the new Sharper Image “look.” The brand style was refined and the updated standards were applied to the product packaging and website. Extraneous, complicated and dated graphics were replaced with clean icons, consistent type choices and minimal color pallette. Beautiful product visuals complimented a structured presentation across the product lineup leading to an updated and very smart looking presentation for the Sharper Image offerings.
DESIGN SOLUTIONS
Product catalog for 2020 Sharper Image line. Responsible for determining all style choices, icon creation, item properties/callout choices and layout of 116 page booklet. This catalog represents the merging of the two styles, the 2019 catalog style and the new graphic style I helped develop for 360 Group. I’m proud to see the hard work realized into a mature state.

Controlling the Sharper Image story by explaining the design considerations

Product section start page features visually appealing product in motion

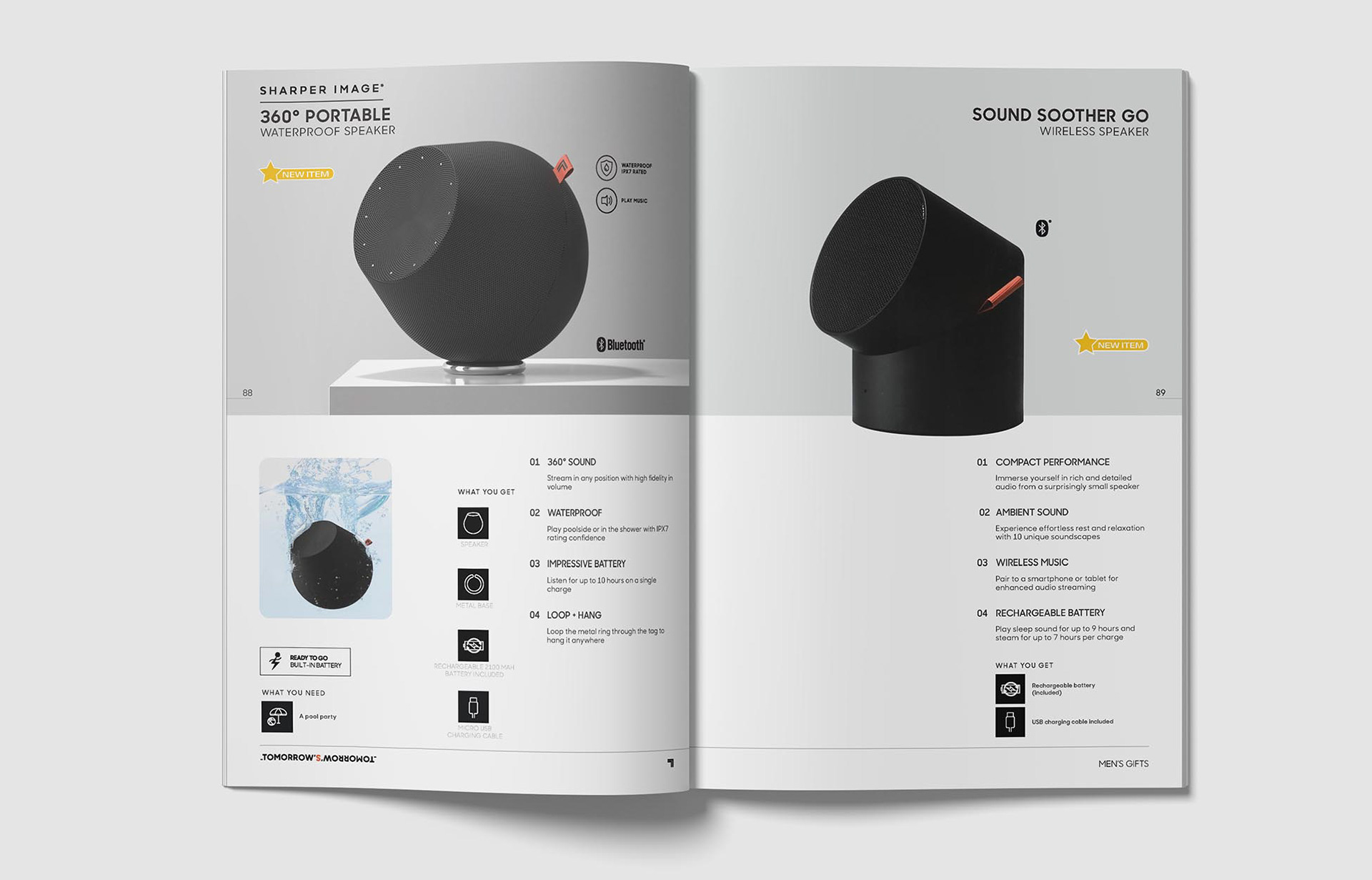
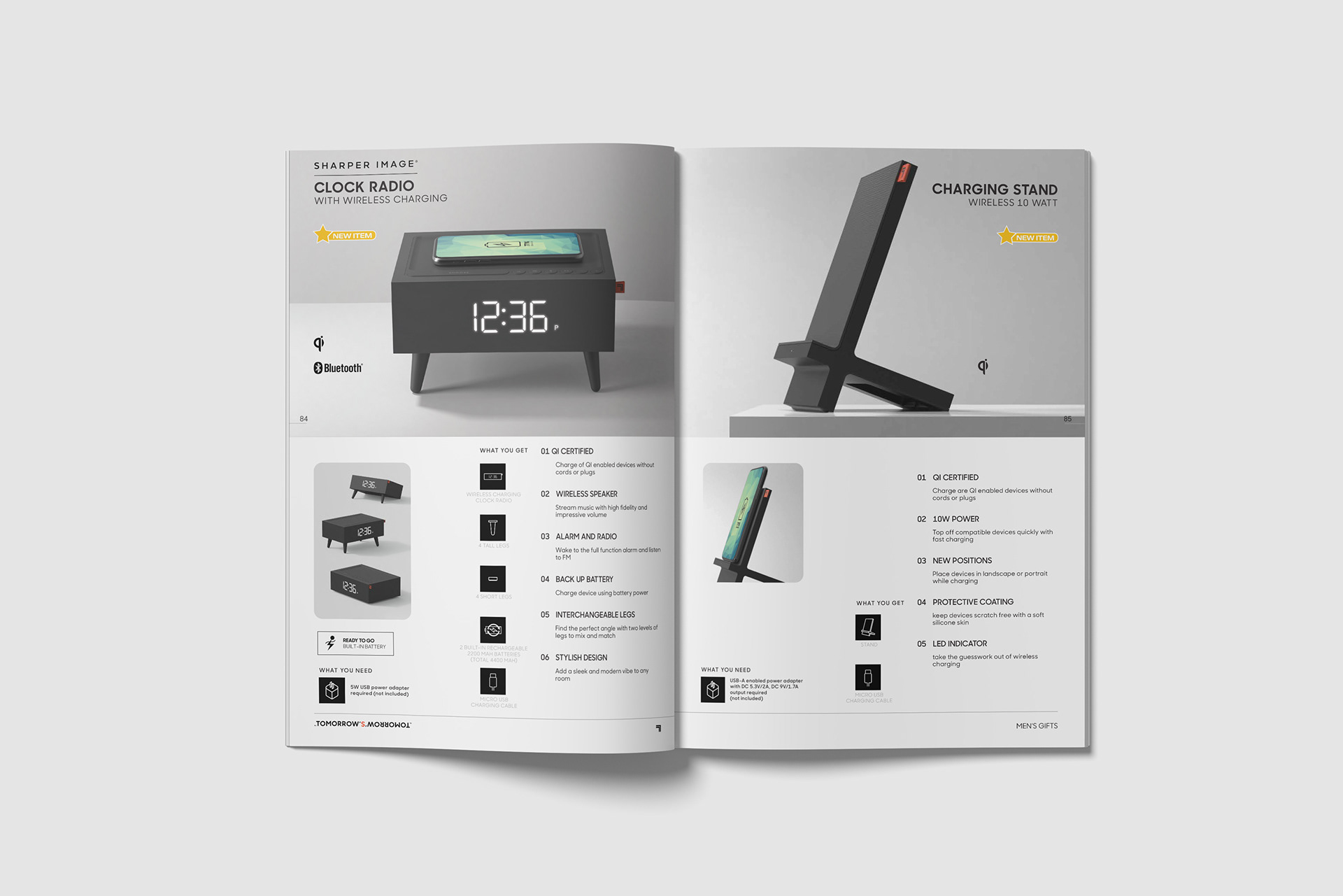
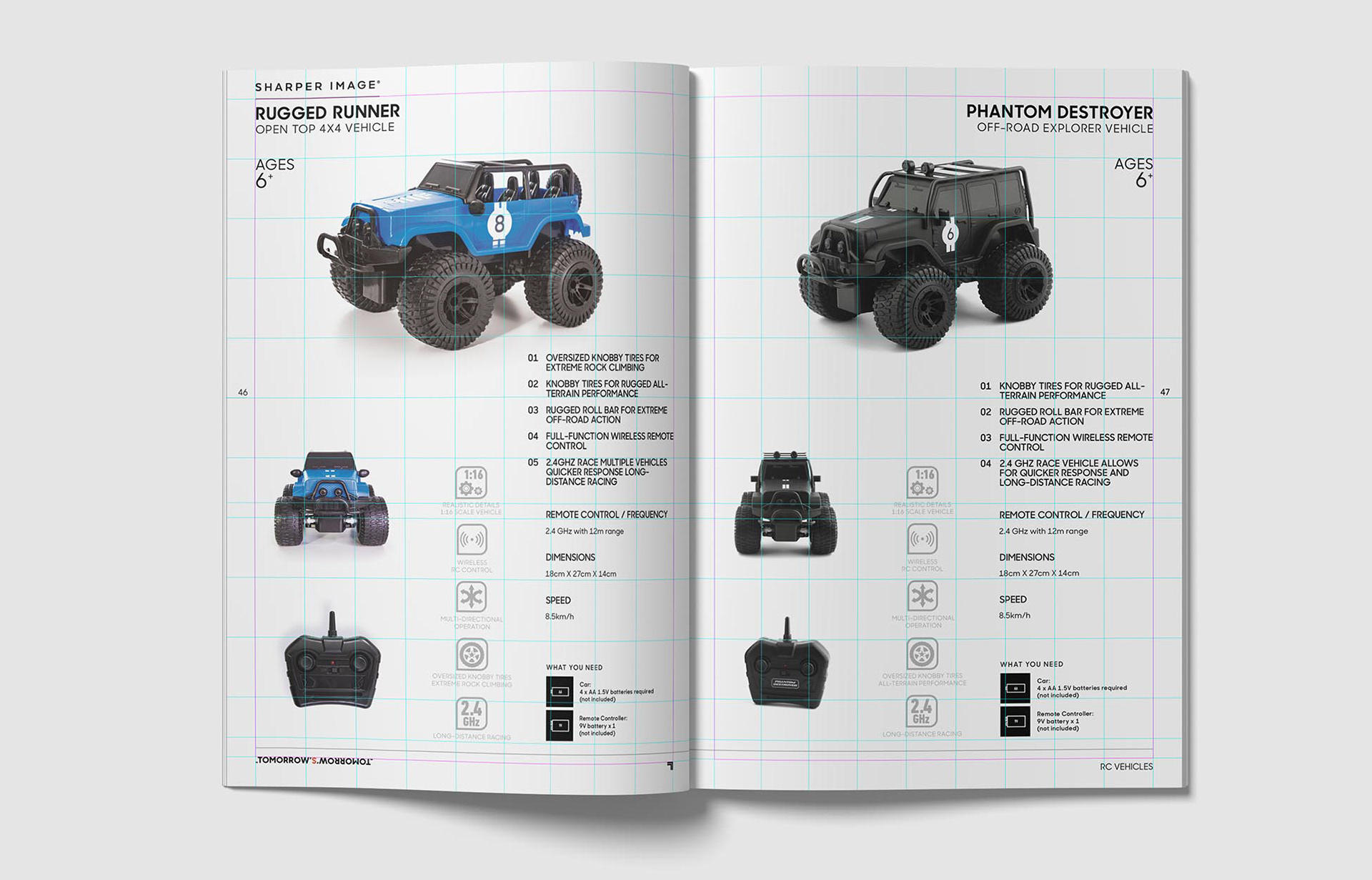
Product pages feature specs, images and any special requirements such as batteries

Branding and page meta exists on every page within the margins

Standard views in product grid utilized to keep consistency in size and presentation.

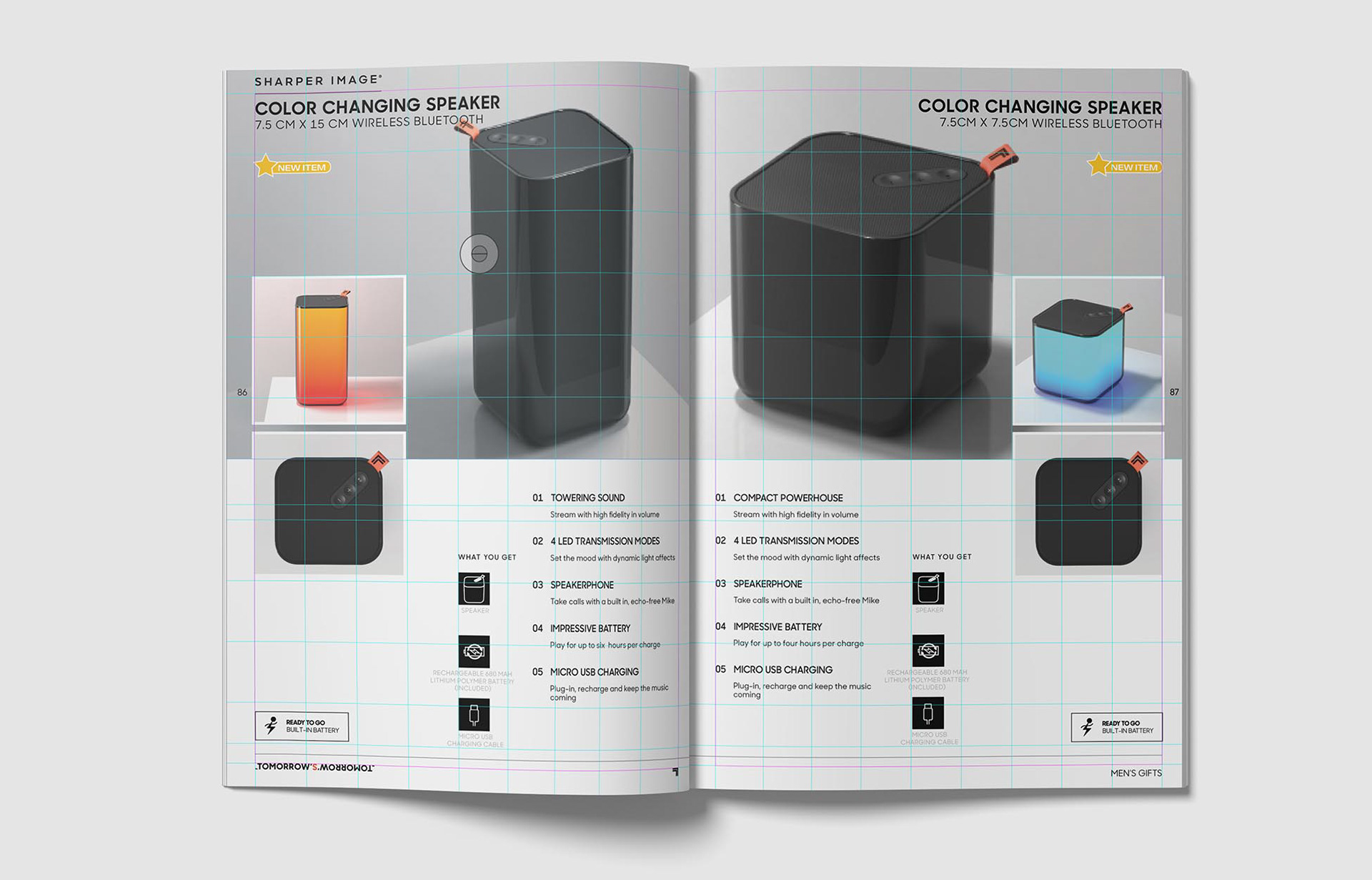
Layout grid allows for striking presentation and organized delivery of content
PROJECT NOTES
Once I agreed to work with ThreeSixty Group on the initial Sharper Image catalog and after sending over the initial concepts for the Sharper Image style concepts, there was a “buzz” about the style choices I provided. They contacted me and I was told to stop working on the Sharper Image project. The marketing team wanted to put me on the development phase of two other lines under the ThreeSixty Group umbrella. Based on work the team saw, they offered me the chance to design and layout the FAO Schwarz and Discovery STEM product catalogs as well. These lines were more complete and turn around was more time sensitive. So I could work to complete the new product catalogs while many of the Sharper Image products were still being developed and then complete the original task.
Needless to say, I was honored, it was very fun to be working on three iconic brands. Simultaneously juggling design decisions with real world production hurdles such as: production delays, removal and addition of products; I worked closely with both USA and Honk Kong marketing teams to manage product assets, multiple product description revisions; creation of consistent inter-office communication strategies and processes to help manage a 24 hour around the clock, multicultural, fast paced and very dynamic team of professionals.

Images of flagship stores opposite clean design aesthetic with vintage elements

Product Category separator spread features children using product

Multiple items on one spread, organized by size if applicable

Specialty or highlight items were given ample visuals

Product box breaks grid to add visual interest

Custom icons indicate age, product category section and special information

Branded, color coded category sections, pattern icons representative of category

Title indicates category of STEM, image shows product example

Product name, hero image, packaging and actual product always shown